

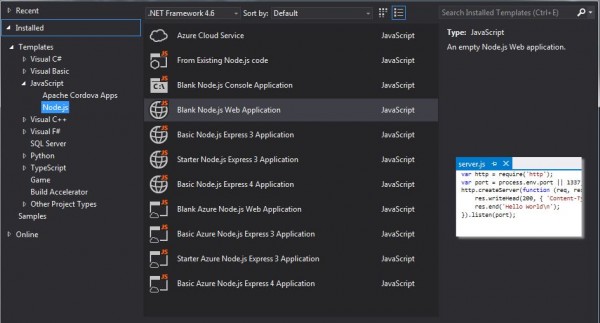
To start, download the Instafeed.js plugin from Github or instafeedjs and include it in your website assets or JS folder. Instafeed.js is a very easiest way to call the Instagram post and display on your HTML design or format. Can be square, portrait, or landscape.In this blog, you’ll learn the simply way to display Instagram post or feed on HTML or dynamic websites with the help of Instafeed.js plugin. Notice the - contains the image's orientation. Given the image data as an argument, and expects the function to return a boolean.

filter (function) - A function used to exclude images from your results.

mock (bool) - Set to true fetch data without inserting images into DOM.error (function) - A callback function called when there is an error fetching images.success (function) - A callback function called when Instagram returns valid data.after (function) - A callback function called when images have been added to the page.before (function) - A callback function called before fetching images from Instagram.resolution - Size of the images to get.useHttp - By default, image urls are protocol-relative.limit - Maximum number of Images to add.links - Wrap the images with a link to the photo on Instagram.least-commented - Lowest # of comments to highest.most-commented - Highest # of comments to lowest.least-liked - Lowest # likes to highest.most-liked - Highest # of likes to lowest.none (default) - As they come from Instagram.sortBy (string) - Sort the images in a set order.userId (number) - Unique id of a user to get.locationId (number) - Unique id of a location to get.tagName (string) - Name of the tag to get.popular (default) - Images from the popular page.



 0 kommentar(er)
0 kommentar(er)
